どうも、さやです
最近、名もなき恋人をリニューアルしまして…めちゃくちゃ文字かわいくないですか?!
これどうやったの? ってのを解説していきますね
フォント「Kosugi」
今使っているフォントはKosugiっていいます
Google Fontから引っ張ってきてます
まあGoogleが提供しているフォントを「めちゃくちゃ簡単に使えちゃう」っていうものですね
なんかもっと簡単だと思ってたのに…って方、ほんと簡単です!
ぜひやってみてね
Google Fontからスタート
まずはコチラのリンクに進んでください

あんまりよくわからなくていいので、右上をクリックです

すると右下に黒いバーがでてきます(ココくりっく)

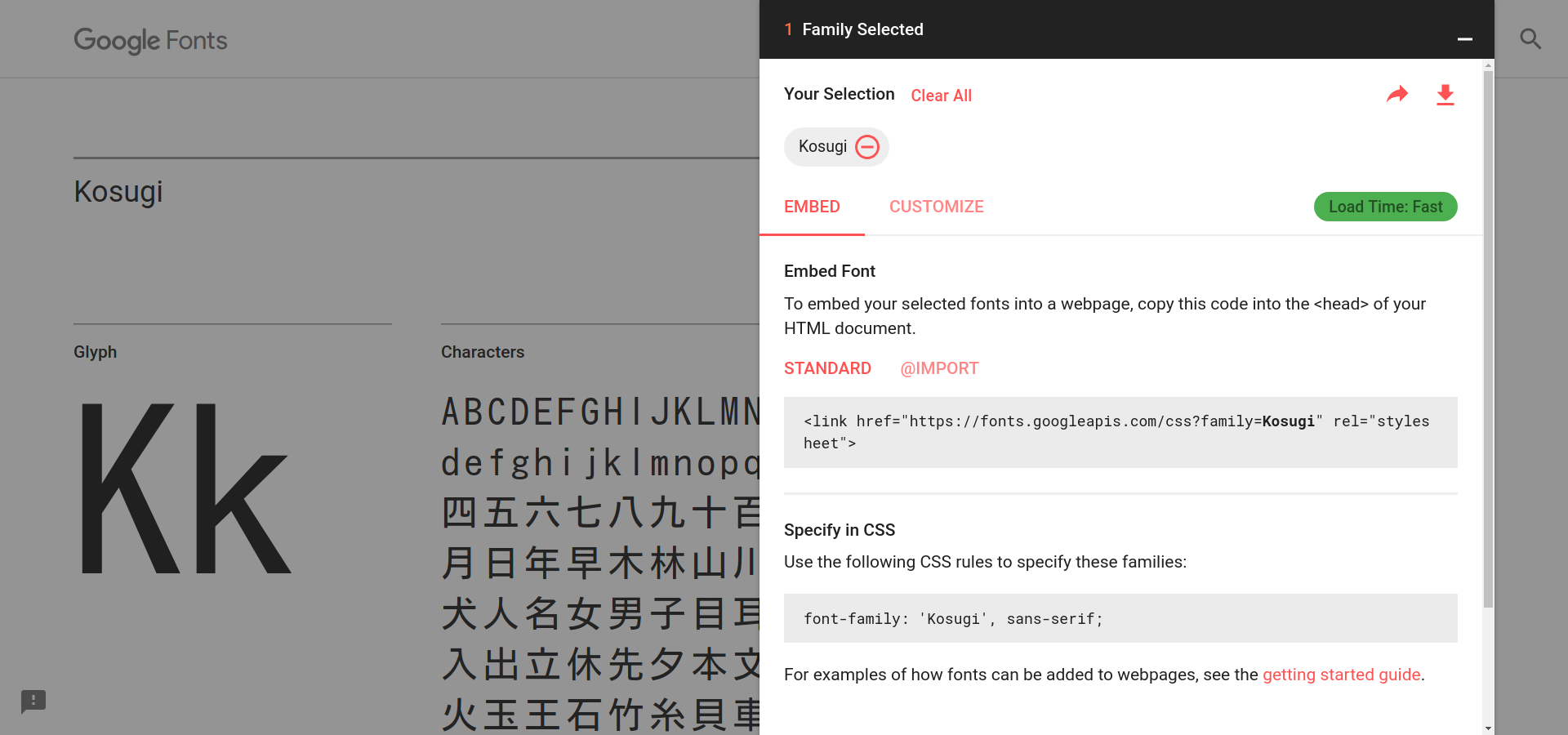
そしたら、なにやらでてくるので…
<link href=”https://fonts.googleapis.com/css?family=Kosugi” rel=”stylesheet”>
これつをメモしておいてください
WordPressからHEAD編集
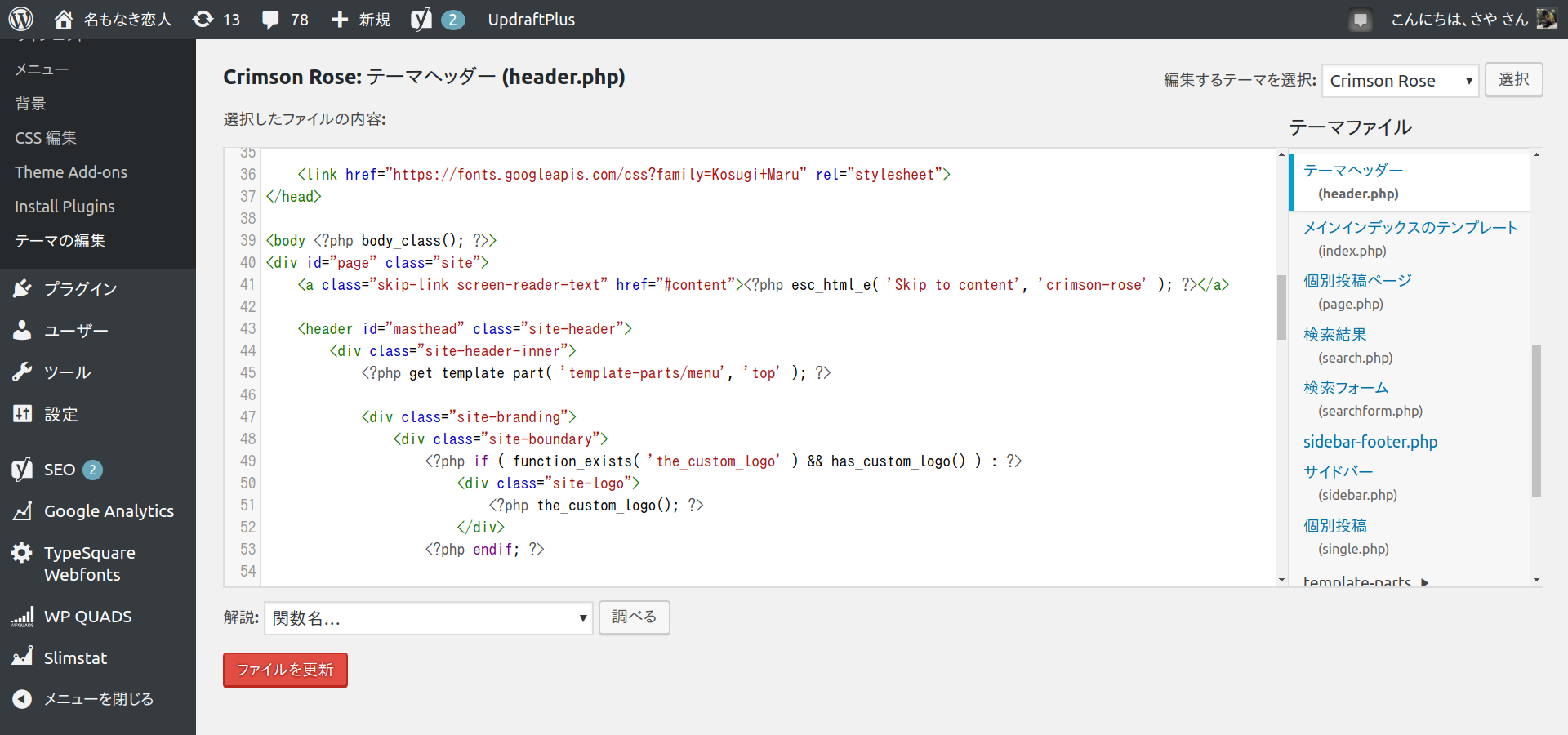
WordPressのダッシュボード → 外観 → テーマ編集まで進みます
そして、「header.php」を選択してください

ここの</head>の直前に先ほどの、「<link href=”https://fonts.googleapis.com/css?family=Kosugi” rel=”stylesheet”>」を入力します
もう一度いいます! 「</head>」ってとこの直前です!!(この</head>は一個しかないので安心してくださいね)
これでフォントを導入できます
(ちゃんと保存してね)
あとは使うだけ!!
WordPressでCSS編集
次はこのフォントを導入します
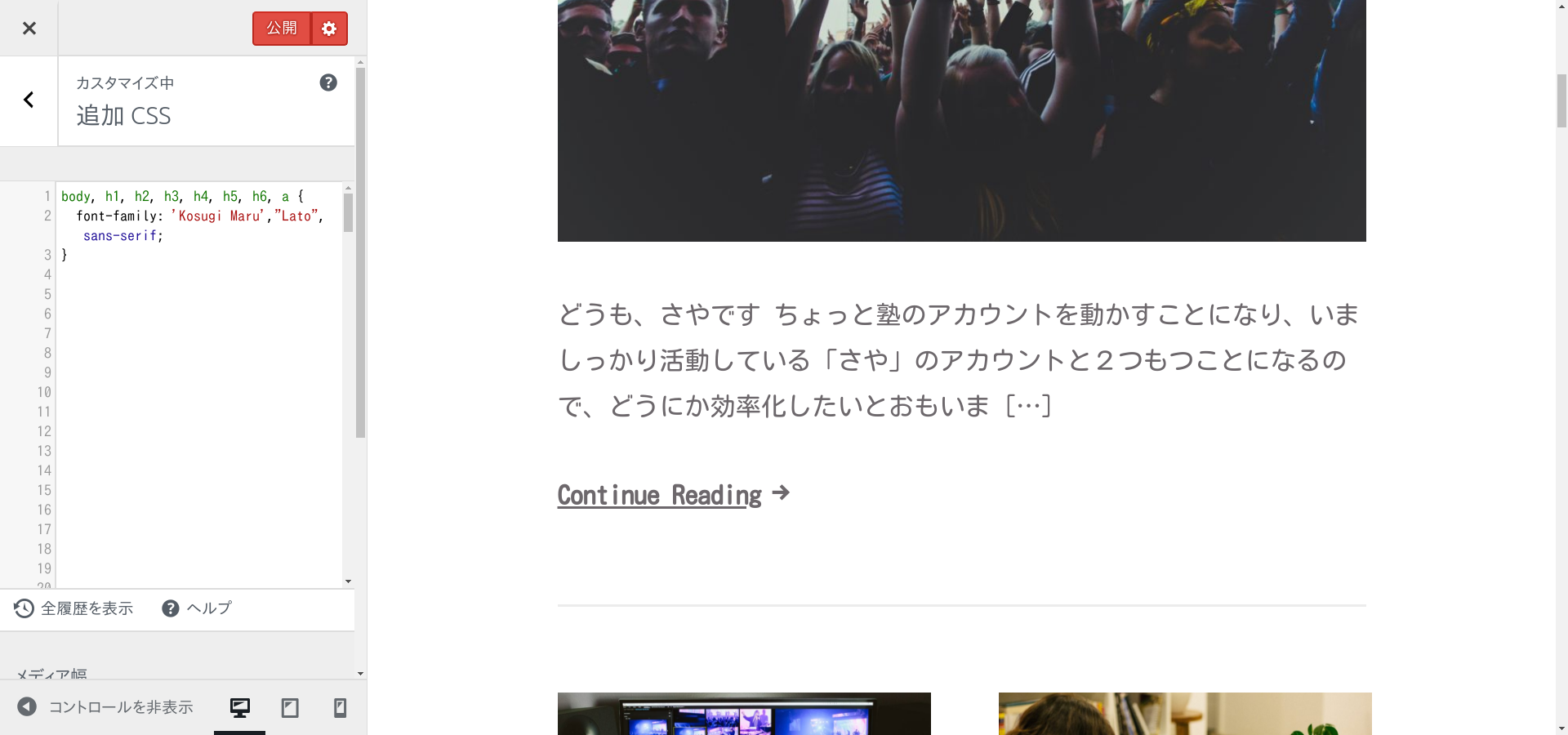
ダッシュボード → 外観 → CSS編集(もしなかったら、ダッシュボード → 外観 →カスタマイズ → 追加CSS)
を開きます

この内容をいれちゃってください
body, h1, h2, h3, h4, h5, h6, a {
font-family: ‘Kosugi Maru’,”Lato”, sans-serif;
}
これで保存して完了です!
ちなみに”Kosugi Maru”の横に”Lato”ってあるんですが、これは”Kosugi Maru”がもし使えない場合代わりにこの”Lato”が導入される仕組みです
Latoも可愛いのでつけておきました!!
以上でおわり!!
わからないとこあったらコメントなり、メールできてね





